UX Writing 经验谈
本篇不涉及写作技巧或标准,只说说概念性的东西。
目录
什么是用户体验文案(UX Writer)?
指负责撰写软件产品UI界面文本的人,任务是让用户可以正确理解并操作该软件。
简单来说,这个倒霉蛋负责撰写软件中一切用户会看到的文本,包括标题栏文本、页面标题、说明、通知、提示、错误消息乃至控件标签。
为什么不叫文案?
……可以,怎么叫都可以。广义上讲,UX writer的确是文案的一种。我在一些项目里担任UX writer,我的同事也叫我文案,讲究一点地叫我“英文文案”,因为我只负责写英文。
简而言之,文案有很多种,比如游戏文案和广告文案(即copywriter),UX writer是其中的一个细分分支。
为何要单独设立一个UX writer?
往大里说,现代社会分工细嘛;往小里说,这算是互联网走入千家万户,市场成熟和开放所带来的结果,由于用户的选择非常多,多数情况下他们不想花费时间学习如何使用/操作一款软件,他们的注意力往往非常短暂,因此开发者不得不让自己家软件的使用流程变得尽可能简单。
要实现这一点,一般依托于界面设计(即UI)和配合的说明文字之上。可以参考微软的阐述:
软件开发者对文本的理解通常只限于产品文档和技术支持:“首先我们把代码写出来,然后雇个人帮我们解释说明下我们开发的东西。”然而在现实中,重要的文本在流程早期就要写下,这样才好敲定并开发用户界面(UI)——毕竟这个文本的阅读次数和阅读人数可能远多于其他任何一类技术文档。
Software developers often think of text as relegated to product documentation and technical support. “First we’ll write the code, and then we’ll hire someone to help us explain what we have developed.” Yet in reality, important text is written earlier in the process, as the UI is conceived and coded. This text is, after all, seen more frequently and by more people than perhaps any other type of technical writing.
对于一款软件来说, UI和界面文案是一般用户最能直观感受,同时也是接触最多的东西。打一个比方:就像盖一间房子,技术是这栋房子的墙体结构,而UI是这栋房子的室内硬装,文案则是好比家具和窗帘布艺之类的软装。在房子结构大抵相似的时候,室内装修就成了用户的首要筛选标准——毕竟一般来说装修越豪华,住起来就越舒服。
因此,要问为何会诞生UX writer这种分工,一言以蔽之:软件公司想要赚更多钱。
写界面文案一定需要UX writer吗?
就像装修也可以DIY那样,答案是可以不需要UX writer,你自己亲自撸袖子提笔上也不是不行。
这个工作说简单也简单,但说难也确实很难。撰写界面文案如同撰写简历,共通点是希冀借由文字这个媒介,在有限的空间和扫一眼的时间内将自身优点100%甚至120%地全面展现出来。根据我的经验,在已经具备坚实的墙体结构和靓丽硬装的基础上,再来一份引导清晰且友好的界面文案能轻易实现1+1+1 > 3的效果。
正如人人都是产品经理那样,人人都可以是UX writer。那么,这就引出了我们的下一个主题——
在写界面文案时需要注意什么?
汇总一下,撰写界面文案这个工作的基本要素如下:
- 要写的内容是: 软件中一切用户会看到的文本,包括标题栏文本、页面标题、说明、通知、提示、错误消息乃至控件标签。
- 写作目的是: 对不同教育或文化背景的用户都友好,通过有效引导和说明让用户轻松惬意地使用你的软件。
- 这一切的前提: 理解你的产品,了解你的用户群体。
而影响界面文案质量的因素则包括书写人的语言水平和写作技巧,以及公司采用的文本标准 。其中前二者因人而异,取决于你自身的教育背景和后天积累,而文本标准则因公司而异,比如大公司一般要求采用正式用词,禁止使用任何俚语,一般要求保持中性语气,而小团队则通常更加自由,允许采用非正式词汇,风格也可以更随意,更具感情色彩。
但就像开头已经说过的,本文不涉及具体的写作技巧或标准,只会讲讲概念性的东西。因此,根据我自己在界面文案撰写上的过往经验,我总结了个人认为算是普遍适用性质的三个跟书写语言是中文还是英文或是采用了何种文本标准无关的通用要点,分别是:
- 保持一致
- 简短有力且无歧义
- 用户视角
下面逐个详细说明。
保持一致
保证在所有提及某个功能/页面/按钮的地方,该功能/页面/按钮都叫同一个名字。
举个例子,你设计了一个功能叫做“购物车”,那么在软件中其他地方不要称呼这个功能为“购物篮”。类似的例子还有,不要在一个页面上写“点击此处结算”,页面说明中却写的是“结账时请注意”。
这种不一致的体验就仿佛是喊张三丰回头的却是张三那样,你的用户在短暂的混乱和困惑后可能会马上反应过来,但原本流畅的使用体验被打断。而且,这种乍看之下很小的问题如果坐视不理,混乱很可能将成倍放大,比如决定翻译为其他语言的时候。
简短有力且无歧义
一来UI中给文本留下的空间本就有限,二来写多了根本没人会看,因此要做到语言简练,传达重点。从下面两个层面着手:
- 层面一:尽量简短,但每个词都有意义
按写作目的区分,界面文本可大致归为三类:说明、引导和解释(比如错误提示)。 核心宗旨是单刀直入,直指重点,言简意赅。
举几个具体的例子:
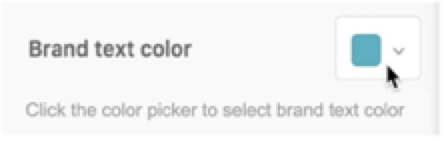
🌰 在写说明时不要跑偏去解释显而易见的东西,而是聚焦于“功能说明”这个重点。比如
❌ 跑偏了

✅ 聚焦于说明

🌰 解释一个问题/错误(error)时,不要提及与用户体验无关的技术详情。
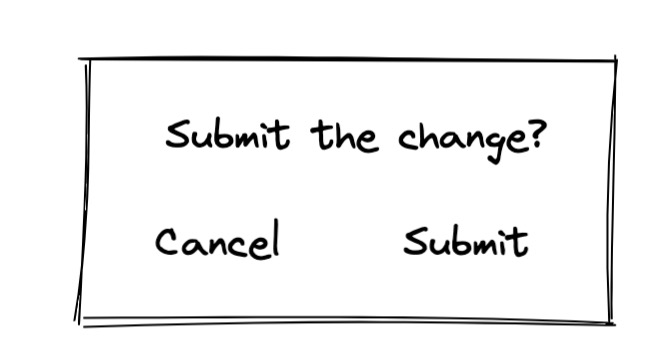
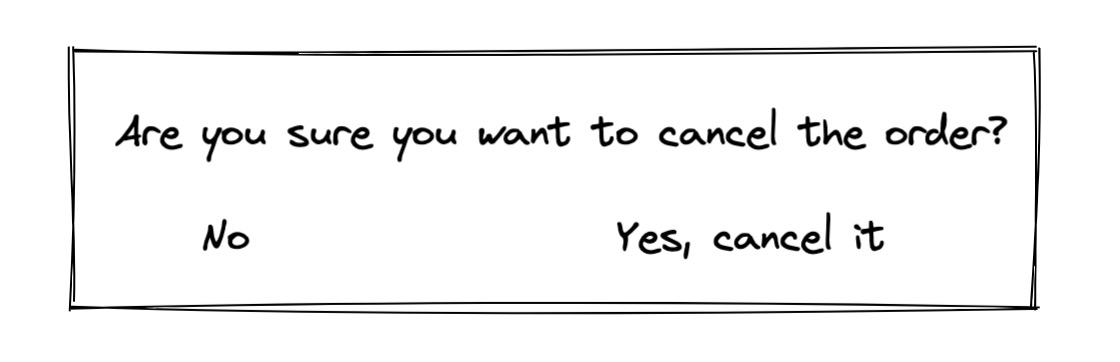
🌰 引导指向明确,比如首选特定标签而不是泛型标签。比如最常见的做法是用具体指示替换万能的Yes:

- 层面二:尽量简短,同时避免歧义
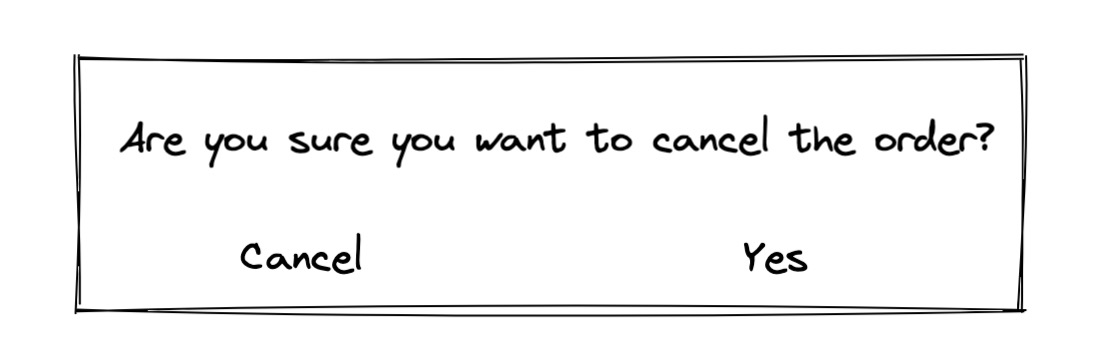
在保证语言简洁的同时,一定要检查下文字是否会产生歧义。比如下面这个我遇到的经典案例:
❌ 乍一看去谁都要懵一下

✅ 好不少

用户视角
尝试从用户的视角去构思文本,然后同样从用户的视角去审视自己撰写完的文本。
这一点是最微妙也是最难掌握的,你知道的不代表用户知道,你理解的不等于用户理解 。对用户的了解需要时间的积累,而转换视角的能力要么源于天赋,要么需要接受后天训练。
举个最简单的例子:
🌰 在挑选用词时可以问问自己:我的用户是专业人士还是普罗大众?
以 “abort”一词为例,在编程中该词通常意为“(进程)终止”或“(进程)中断”,但对于没有计算机背景的人而言,这个词的含义是“人工流产”或“堕胎”。
无人在意的结束语
界面文案通常是开发流程中比较细枝末节的部分,且它对于用户体验的影响时刻处于一种薛定谔状态:
- 用户可能不会发现软件的bug,但一定会发现文案里出现的任何一个错字/语法错误;
- 用户没有耐心阅读超过两行的文字,同时会抱怨文案写得太短没讲清楚。
倘若界面文案无功无过,此时它的存在仿佛空气,但一旦误导了用户,有时可带来山崩般的效果。一说起要提升用户体验,大部分人更习惯从功能和UI着眼实施优化,屡屡忽视界面文案,然而很多时候这却是最快且最易行的提升——有的时候,不是功能设计得不好,也不是UI不够简洁,只不过是你的用户没读懂你的界面引导而已。